2024年8月22日
Adobe Illustratorによる業務効率
Illustratorでつくる文字の囲み枠
Illustratorでつくる文字の囲み枠
Illustratorで文字を強調するときに、文字を線で囲ったり、文字の下に色の枠(通称:座布団)を置くことってありませんか?
今回はアピアランスを使ってつくる囲み文字を、印刷会社の視点から注意点を踏まえて紹介したいと思います。
アピアランスを使ってつくる囲み文字とは
アピアランスでつくることができる囲みの形状は、長方形・角丸長方形・楕円形の3種類で、囲み枠の中心に文字が置けて、アウトラインをかけなくていいので文字のリライトができるのがメリットです。
今までは文字と囲み枠を別々のオブジェクトでつくって重ねていましたが、グループ化しないと移動するとき困ったり、枠の中心に置きたい場合はアウトラインをかけなければいけなかったですが、アピアランスを使うことでその煩わしさが解消できるのはいいですね。ただ、今までの作り方にもメリットはあるため、作業効率を踏まえ臨機応変に使った方が良さそうです。
それではさっそくアピアランスを使って囲み文字を作ってみましょう。
テキストを準備する
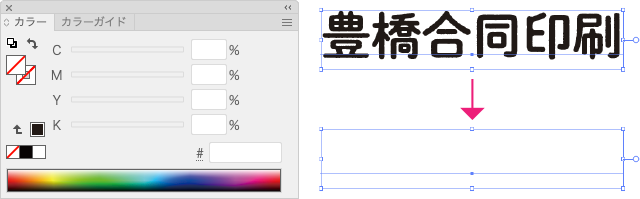
- 囲み文字にしたい文字を打ちます。
- 文字の色を「なし」にします。

アピアランスの設定
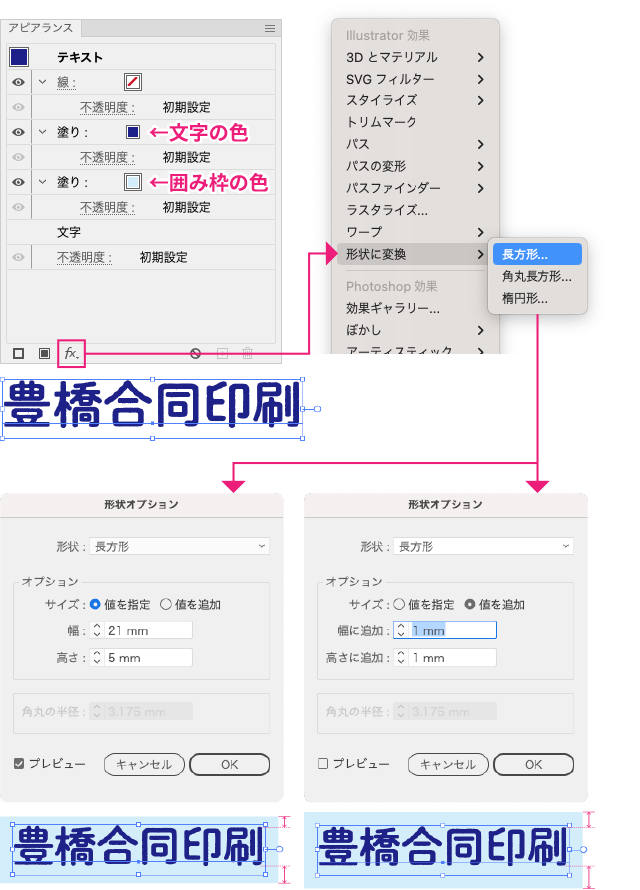
- アピアランスで塗りに色を付けます。上が文字で下が囲みの色となります。
- 囲み枠の塗りを、効果→形状に変化→長方形で数値を入力します。
- 値を指定:文字の中心から枠のサイズを指定
- 値を追加:文字のバウンディングボックスに対して追加する値

ただ、このままだと文字と囲み枠がずれているので、囲み枠をアウトライン化します。
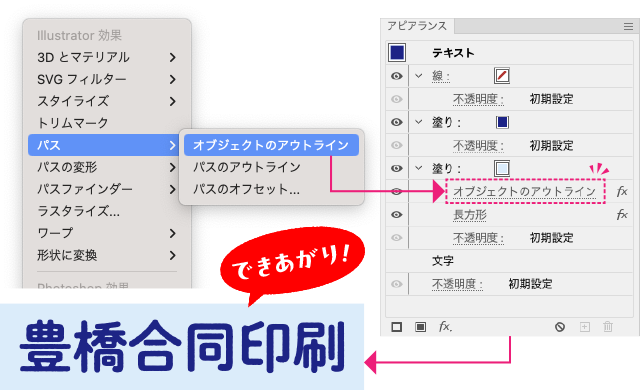
囲み枠に対して、効果→パス→オブジェクトのアウトラインをすると…

囲み枠の真ん中に文字をおくことが出来ました。
うまく出来ないと思った方はアピアランスパネルの「オブジェクトのアウトライン」の位置が悪いかもしれません。
そんなときはパネルの「長方形」の上にあるか確かめてください。
注意すること
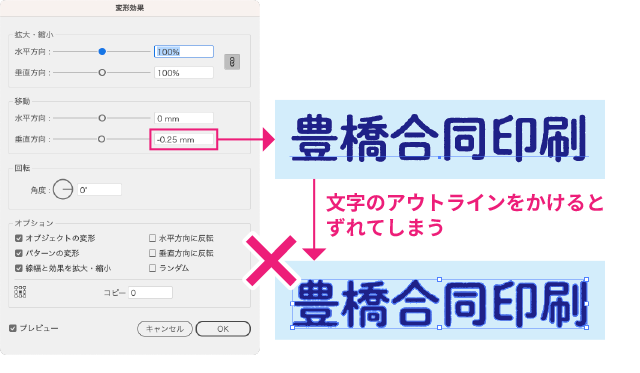
アピアランスの設定で「オブジェクトのアウトライン」をかけずに、効果→パスの変形→変形…の変形効果で文字と囲い枠の位置を調整することもできます。
しかし、この状態でアピアランスを分解せずに文字のアウトラインを作成してしまうと、文字と囲い枠がずれた状態になってしまいます。

もし印刷会社などにaiデータで入稿するときに、文字のアウトラインをかけなければいけない場合、これは非常に危険です。なので上記のようにアピアランスパネルの「オブジェクトのアウトライン」をオススメします。
メリットとデメリット
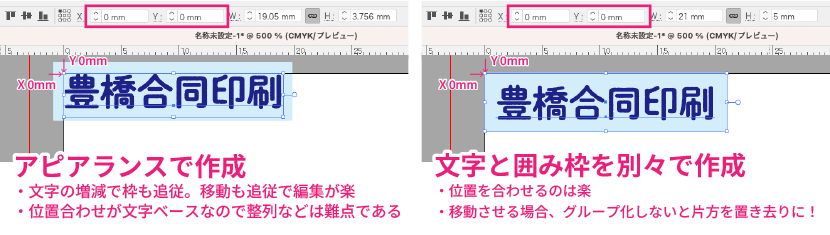
アピアランスで作成したものと、文字と囲み枠を別々にしたものでは、それぞれに良さがあります。

アンダーラインや吹き出し風など、応用次第では使い方は無限大!
グラフィックスタイルに登録しておけば量産も時短できます。

まとめ
アピアランスを使った囲み文字はいかがでしたか?
- 文字の増減に追従する
- 1つのオブジェクトのため移動時に文字か囲い枠を置き去りにする心配がない
- 量産が楽
- 工夫次第で色々な形の囲み枠にできる
ぜひ注意点も理解いただき使ってみてください。